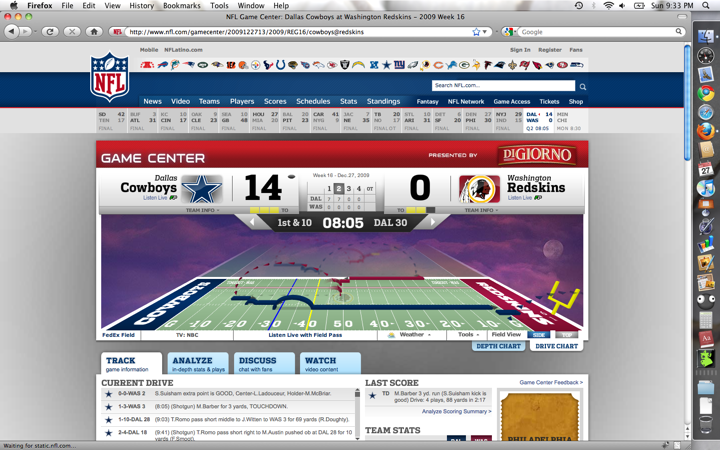
The NFL’s Gamecenter allows tracking of games that you can’t see on TV due to dumb networks or socialist rules. If you have more than one person viewing the game, what you might like to do is put a laptop on your coffee table to show one game, while everyone watches another. Unfortunately, the layout of the page that tracks games does not lend itself to this. It has at least the following problems:
- Default fonts are too small.
- Using the “larger font” menu choices improves some small fonts, but not others. Two of the main components of this screen are Flash files, so do not respond to this switch.
- Advertisements take up a good portion of the prime real estate of the screen.
- The screen doesn’t scale when you make your window wider, instead using a fixed-width, centered layout.
- Large sections of the screen are essentially useless for tracking the game (such as the header), meaning you need to scroll carefully to optimize viewing of the interesting stuff.
On a 15” MacBook Pro (1440×900), with a maximized screen (dock on the right), the result looks like this:
Fortunately, the HTML markup of this page is reasonably good for
altering (mostly because all the divs have ids), so it is
possible to override the CSS for the page to fix most of these problems.
Some browsers allow you to override the style of a page out of the box,
but the process for doing this is fairly obscure for
Firefox. A much more user friendly method for overriding a sites CSS
using Firefox is to use a plugin called Stylish.
This adds an icon in the lower right of your browser window that allows
you to muck with the styles of the page you are viewing.
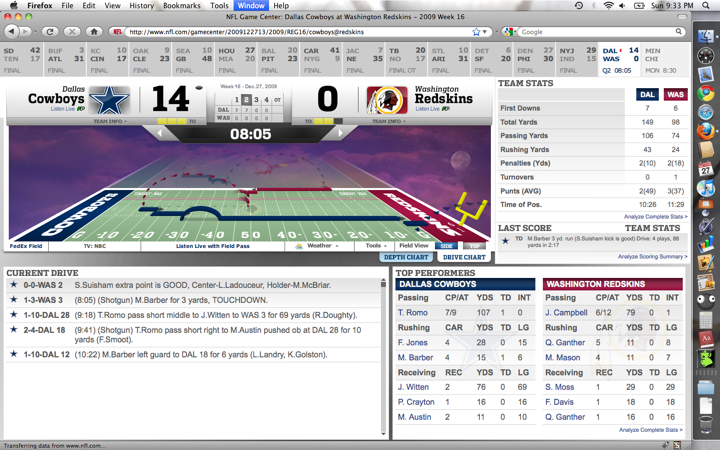
When you use CSS to alter a page, you are somewhat restricted by how good or bad the HTML of the page you are trying to alter is. While you can get extremely cute with CSS selectors, sometimes there just isn’t anything you can do. Fortunately, most of the things you’d like to do to the Gamecenter site are possible. There are a lot of ways you could hack it, but what follows will alter the game tracking pages to look something like this:
To do this in Firefox, do the following:
- Install Stylish.
- Navigate to the NFL Gamecenter page of the game you want to see.
- Click on the Stylish icon in the lower right of the browser window.
- In the menu that pops up, select “Write new style → For this URL…”.
- In the dialog that comes up:
- Name the style something like “NFL Gamecenter”.
- Add some tags, such as “NFL”.
- Replace the script with the code below.
- Click “Save”.
Now, any time you go to the Gamecenter part of the NFL site, you’ll see this hacked version. If you need to turn this off, you can click on the Stylish icon and select “Turn all styles off”. Also, unless you are using the exact screen size mentioned, you may need to tweak the CSS to match your screen. If you know CSS, there is nothing particularly surprising in the code of this alteration. Also, there is nothing in the code that is tied to Stylish itself; the same CSS should work for any other way of overriding the page style that you can come up with.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix('http://www.nfl.com/gamecenter/') {
/* Hide extra headers and stuff */
#hd-micro-nav-list, #hd-micro-nav-list, #tl, #header-content, div.tab-list-wrapper,
#gc-shop, #gc-discuss, #gc-track-search-ads, #gc-rr, div.w, div.t, #br, #gc-photos {
display: none !important;
}
#hd {
width: 1000px !important;
}
div.c {
background: transparent !important;
}
/* Hide advertisements */
div#dc-header {
display: none;
}
/* Left justify everything by default */
#com-nfl-doc, #hd {
text-align: left !important;
}
#doc {
margin: 0 0 !important;
}
#doc-wrap {
padding-top: 0px !important;
}
#hd {
height: 70px !important;
}
/* Scale the Flash file of the game scores, to make the font larger and
reach across the screen. */
#hd-scorestrip-swf {
height: 70px !important;
width: 1380px !important;
}
#gc-team-stats {
position: fixed !important;
top: 70px !important;
left: 990px !important;
width: 380px !important;
height: 280px !important;
overflow: visible !important;
z-index: 300 !important;
padding: 5px !important;
background-color: white !important;
border: solid 1px #ddd !important;
font-size: 14px;
}
#gc-last-score{
position: fixed !important;
top: 360px !important;
left: 990px !important;
width: 380px !important;
height: 73px !important;
overflow: visible !important;
z-index: 300 !important;
padding: 5px !important;
background-color: white !important;
border: solid 1px #ddd !important;
}
#gc-last-score h2 {
width: 380px;
}
div.widget-inner {
background-repeat: repeat-x !important;
}
#gc-current-drive {
position: fixed !important;
top: 450px !important;
left: 6px !important;
width: 760px !important;
height: 335px !important;
overflow: visible !important;
z-index: 300 !important;
padding: 5px !important;
background-color: white !important;
border: solid 1px #ddd !important;
font-size: 16px !important;
}
#gc-current-drive-window {
width: 750px !important;
height: 320px !important;
}
#gc-current-drive-scroll-bar {
height: 320px !important;
}
#gc-current-drive-scroll-track {
height: 300px !important;
}
#gc-top-performers {
position: fixed !important;
top: 450px !important;
left: 785px !important;
width: 575px !important;
height: 335px !important;
overflow: visible !important;
z-index: 300 !important;
padding: 5px !important;
background-color: white !important;
border: solid 1px #ddd !important;
font-size: 16px !important;
}
div.span-4 {
width: 280px !important;
}
}The makers of Stylish allow uploading of scripts like this;
however, their “new account” feature is broken as of this writing.
Once this is corrected, this page will be updated with a link to the
“official” version of this script, which should make installation even
easier. It has been posted here: Stylish
script for NFL Gamecenter